
Core Web Vitals — это набор метрик, разработанных Google, которые помогают определить качество пользовательского опыта на веб-страницах.
Скорость загрузки страницы, пропускная способность и стабильность визуального отображения являются важными факторами, влияющими на пользовательский опыт. Core Web Vitals позволяют веб-разработчикам и владельцам сайтов оценивать эти характеристики и улучшать производительность своих сайтов.
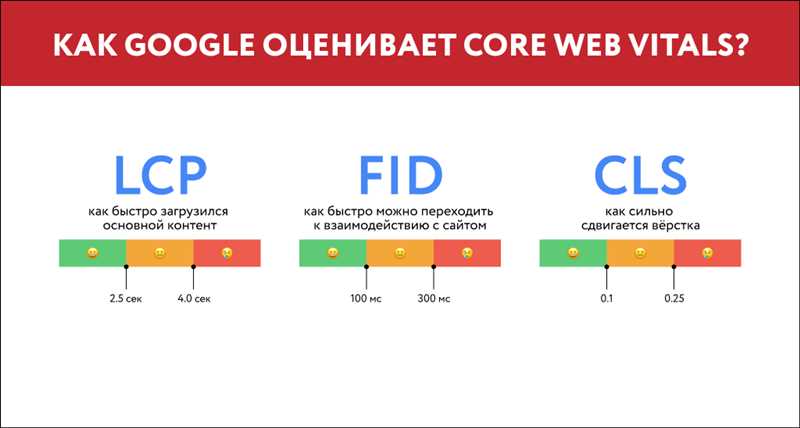
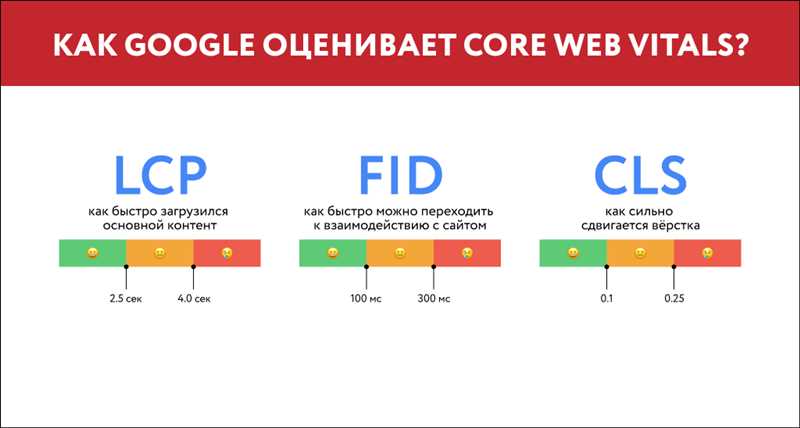
Core Web Vitals включает три основных метрики: Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS).
Largest Contentful Paint (LCP) измеряет время, за которое браузер отобразит самый значимый контент на странице. Наиболее желательным значением LCP является время менее 2,5 секунды.
First Input Delay (FID) описывает задержку между тем, как пользователь взаимодействует с элементами на странице и тем, какая реакция происходит. Чем ниже FID, тем лучше, поскольку пользователи ждут минимального времени между своими действиями и откликом страницы.
Cumulative Layout Shift (CLS) измеряет, насколько сильно происходят непредсказуемые сдвиги элементов на веб-странице. Чем ниже CLS, тем лучше, поскольку пользователи предпочитают стабильное и непрерывное визуальное отображение.
Что такое Core Web Vitals?
Оценка Core Web Vitals основывается на реальных данных пользовательских взаимодействий с веб-страницей и позволяет разработчикам и владельцам веб-сайтов понять, насколько хорошо их сайт соответствует требованиям пользователей. Чем лучше метрики Core Web Vitals на вашем сайте, тем выше вероятность, что пользователи будут довольны его использованием и останутся на нем дольше.
Всего Core Web Vitals включает в себя три основные метрики: Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS). Каждая из этих метрик оценивает отдельный аспект пользовательского опыта и имеет свой порог качества, который рекомендуется достигнуть. Вместе эти метрики помогают определить, насколько хорошо сайт соответствует стандартам производительности и пользовательского опыта, которые признаны важными для Google.
Заголовок 2: Как работают Core Web Vitals?
Основные метрики, входящие в Core Web Vitals:
- Largest Contentful Paint (LCP) — измеряет время, которое требуется для загрузки самого большого видимого элемента на странице. Цель — чтобы LCP происходил за 2,5 секунды или быстрее, чтобы пользователи не чувствовали задержку при загрузке контента.
- First Input Delay (FID) — измеряет задержку между первым взаимодействием пользователя с сайтом (например, нажатием кнопки или вводом текста) и реакцией страницы на это действие. Цель — чтобы FID составлял менее 100 миллисекунд, чтобы пользователи могли оперативно взаимодействовать с сайтом.
- Cumulative Layout Shift (CLS) — измеряет неожиданные сдвиги элементов на странице при ее загрузке. Цель — чтобы CLS не превышал 0,1, чтобы избежать случайных смещений, которые могут привести к непредсказуемому взаимодействию пользователя.
Чтобы улучшить показатели Core Web Vitals, веб-разработчики могут применять различные методы, такие как оптимизация изображений, предзагрузка данных, асинхронная загрузка скриптов и т.д. Постоянное отслеживание и улучшение Core Web Vitals может привести к повышению удовлетворенности пользователей и увеличению конверсий на сайте.
Итог
Core Web Vitals представляют собой метрики, измеряющие пользовательский опыт на веб-странице. Они включают Largest Contentful Paint, First Input Delay и Cumulative Layout Shift. Улучшение этих метрик позволяет ускорить загрузку страницы, повысить отзывчивость и стабильность сайта. Веб-разработчики должны периодически проверять и оптимизировать Core Web Vitals для улучшения пользовательского опыта и достижения более высоких показателей веб-сайта.