
Мобильные устройства давно перестали быть просто способом связи и стали настоящими партнерами в повседневной жизни людей. Статистика показывает, что с каждым годом число пользователей мобильных устройств растет, и количество времени, проводимого на смартфонах и планшетах, также увеличивается. Именно поэтому так важно иметь мобильную версию своего сайта, которая будет оптимизирована под мобильные устройства и сможет обеспечить комфортное взаимодействие с пользователями.
Однако создание мобильной версии сайта – это далеко не самая простая задача. Веб-дизайнеры сталкиваются с множеством вызовов, когда дело доходит до адаптации контента под разные типы устройств. Важно не только учесть ограничения по размеру экрана, но и обеспечить быструю загрузку страниц, удобную навигацию и простоту взаимодействия с сайтом. Чтобы помочь веб-разработчикам и дизайнерам справиться с этой задачей, мы подготовили подробный чек-лист из 120 пунктов, которые следует учесть при создании продающей мобильной версии сайта.
В данном чек-листе мы рассматриваем все аспекты мобильного веб-дизайна – от выбора правильных цветов и шрифтов до оптимизации кода и тестирования. Мы расскажем о технических аспектах, таких как респонсивный дизайн, адаптивность изображений и использование CSS-медиа-запросов. Также мы рассмотрим лучшие практики визуального оформления, включая расположение элементов, кнопок и текстовых блоков, чтобы мобильная версия сайта выглядела приятно глазу и была удобной для пользователей.
Улучшение пользовательского опыта
Для достижения высокого уровня пользовательского опыта следует уделить внимание нескольким аспектам:
- Адаптивность и отзывчивость: мобильная версия сайта должна корректно отображаться на различных устройствах и экранах. Все элементы интерфейса, включая шрифты, изображения и кнопки, должны быть оптимизированы для удобного переключения и нажатия на мобильных устройствах.
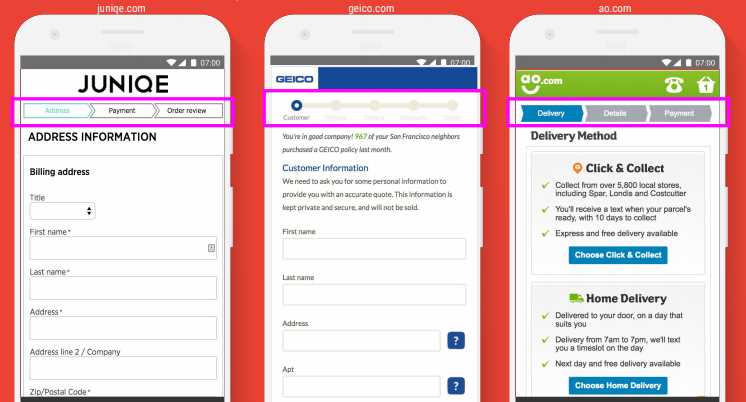
- Простота и интуитивность: весь интерфейс сайта должен быть легко понятным и интуитивно понятным для пользователя. Необходимо минимизировать количество шагов для выполнения задач и предоставить четкие инструкции и подсказки.
- Быстрая загрузка: мобильная версия сайта должна загружаться быстро, чтобы пользователи не теряли терпение и не уходили на конкурирующие сайты. Для этого можно оптимизировать размер изображений, использовать кэширование и сжатие данных.
- Эффективная навигация: мобильная версия сайта должна иметь удобную и легкую навигацию, позволяющую пользователям быстро и легко найти нужную информацию или разделы сайта. Необходимо предоставить различные способы поиска, фильтрации и сортировки.
Оптимизация для мобильных устройств

Оптимизация для мобильных устройств включает несколько ключевых моментов, которые необходимо учесть при разработке и проектировании сайта. На первом этапе следует обратить внимание на адаптивность сайта, чтобы контент корректно отображался на разных размерах экранов. Это важно, так как некорректное отображение может оттолкнуть пользователей от вашего сайта.
Основные принципы оптимизации для мобильных устройств:

- Минимизация загрузки — так как мобильные устройства обычно имеют меньшую скорость интернета, сайт должен загружаться быстро. Для этого следует минимизировать размеры изображений и других медиафайлов.
- Адаптивный дизайн — сайт должен быть адаптирован под разные разрешения и размеры экранов мобильных устройств. Это позволит пользователям комфортно пользоваться сайтом с любого устройства.
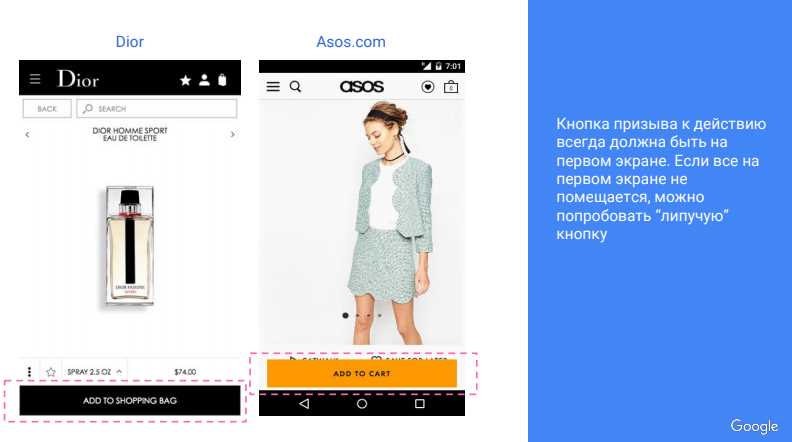
- Дружественность к управлению при помощи пальцев — на мобильных устройствах пользователи взаимодействуют с сайтом при помощи пальцев. Поэтому стоит обратить внимание на удобство навигации и размеры кликабельных элементов.
- Оптимизация контента — необходимо помнить, что пользователи мобильных устройств склонны к быстрому скроллингу и не любят долгой загрузки страницы. Поэтому следует оптимизировать контент, убирая ненужные элементы и упрощая его представление.
В целом, оптимизация для мобильных устройств — это неотъемлемая часть современных веб-сайтов. Благодаря этому пользователи смогут удобно пользоваться вашим сайтом с любого устройства и в любое время. Современные технологии позволяют создавать адаптивные мобильные версии сайтов, которые привлекут больше посетителей и увеличат конверсию.
Маркетинг и привлечение клиентов
- Анализ рынка и конкурентов: Изучите рынок и определите основных конкурентов, чтобы понять, как вы можете привлечь внимание клиентов и предложить уникальные преимущества.
- Целевая аудитория: Определите, кому будет интересна ваша мобильная версия сайта и разработайте свою стратегию в соответствии с интересами и потребностями вашей целевой аудитории.
- SEO-оптимизация: Оптимизируйте контент вашей мобильной версии сайта для поисковых систем, чтобы увеличить его видимость в результатах поиска.
- Социальные сети: Используйте социальные сети для продвижения вашей мобильной версии сайта, публикуйте интересный контент и взаимодействуйте с вашей аудиторией.
- Интернет-реклама: Размещайте рекламу вашей мобильной версии сайта на популярных интернет-ресурсах, чтобы привлечь новых клиентов.
- Email-маркетинг: Используйте email-маркетинг для удержания существующих клиентов и привлечения новых.
Итог: Разработка эффективной маркетинговой стратегии для мобильной версии сайта является важной задачей для привлечения клиентов и увеличения посещаемости. Анализировайте рынок, определите целевую аудиторию, оптимизируйте контент для поисковых систем, используйте социальные сети, интернет-рекламу и email-маркетинг для продвижения вашего сайта. Это поможет вам достичь успеха в вашем бизнесе на мобильной платформе.
Наши партнеры: